
Automatic Background Remover Online Insert Your Own Background Best 5
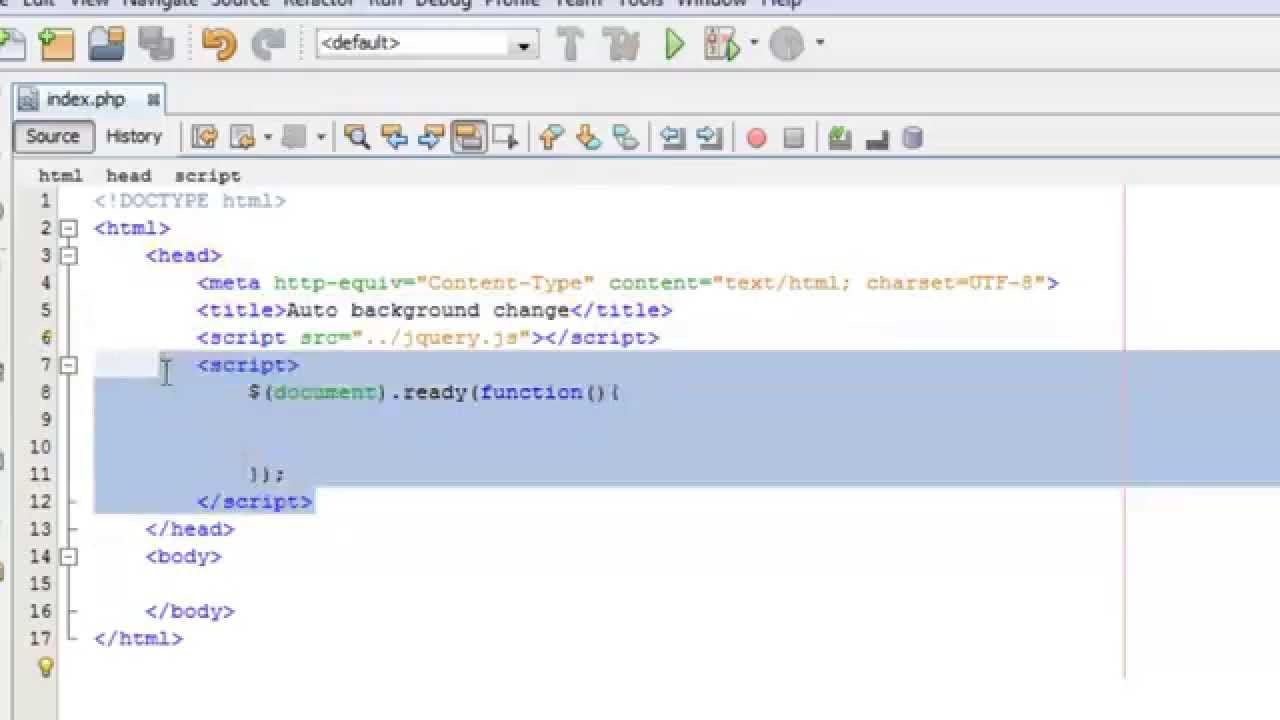
Remove Background Image You can use the below code to remove the background image using the jQuery CSS property. $ (".btn-remove").click (function () { var bg = $ ('div').css ('background-image','none'); }); Let's take an Example

Logo Jquery PNG Transparent Logo Jquery.PNG Images. PlusPNG
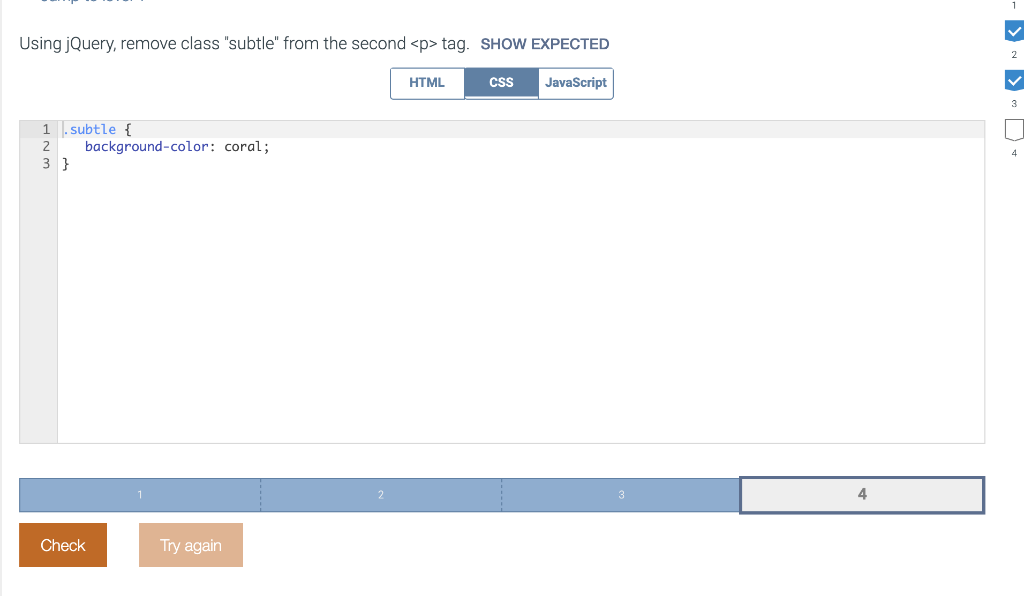
Solution 1 Use jQuery for css manipulation http://api.jquery.com/css/ [ ^ ] Posted 15-Nov-12 2:12am n.podbielski Comments Member 9438848 16-Nov-12 0:01am no, have to use only javascript and css only,jquery not to be used. Solution 2

Offsettop Jquery
The jQuery background image property is used to sets or returns the background image of an element. The jQuery background image property is a built-in property in jQuery for the HTML element. The jQuery background image property value can be set or get by using the css () function and the url () function.

Jquery Logos
jQuery Remove Background Image Example - jQuery Set, Get and Remove Background Image of Div jQuery Get Background Image Get the background image in jQuery; as shown below: $(".btn-get").click(function() { var bg = $('div').css('background-image'); // get background image using css property bg = bg.replace('url(','').replace(')','');

How to Remove Image Backgrounds Without Specialised Software Remove
Answer: Use the jQuery CSS () Method. To set the CSS background-image property of an element using the jQuery CSS () method, you need to specify the complete property value using the url () functional notation. For example, if you've an image URL stored in a JavaScript variable then in CSS () method you need to set the value something like this.

Complete guide to Remove background image using jquery with examples
Changing a background-image using jQuery is an easy task. We can use the css () method and the url () function notation to change the background-image. The syntax to change the background-image using jQuery is given as follows. $ ("selector").css ( {"background-image": "url (image)"});

Jquery Logo PNG Transparent Jquery Logo.PNG Images. PlusPNG
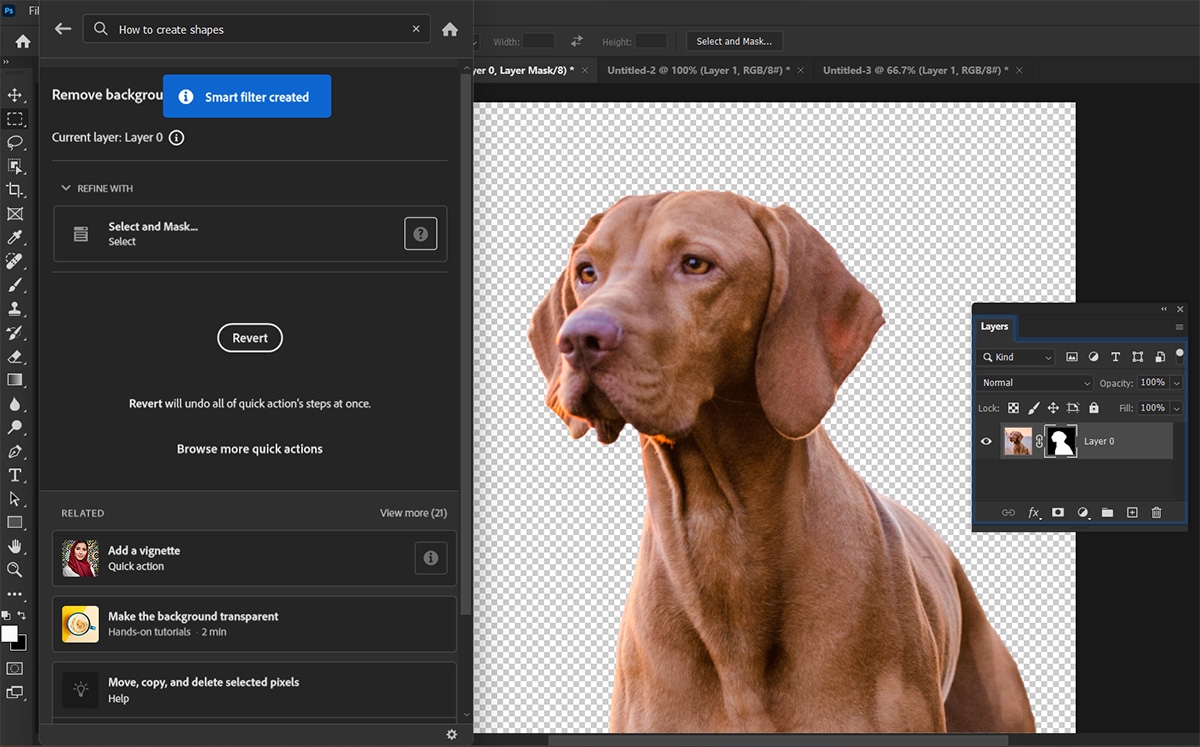
Easy Photo Editing: Cut Out People, Remove Objects, Remove Background in A Few Clicks. Enhance Your Images And Create Great Photo Montages in Just Two Minutes.

Jquery Logo Png Transparent Background, Png Download , Transparent Png
DarkroomJS. DarkroomJS is a JavaScript library which provides basic image editing tools in your browser, such as rotation or cropping. It is based on the awesome FabricJS library to handle images in HTML5 canvas. 4. Croppic. Croppic is an image cropping jquery plugin that will satisfy your needs and much more.

Get, Set and Delete Div Background Image jQuery Tuts Make
To change the background image using jQuery, you can use the jQuery CSS () method. For this, the whole property value is specified using the url () functional notation. Approach: Suppose we have an image URL stored in a variable and then use css () method to change the value of background image. Below example illustrates the above approach:

Khám phá 59+ hình ảnh jquery set background image of div
1 I came across this site http://skincity.se/sv/product/1198/md-formulations-vit-a-plus-hand-body-creme and wanted to copy the way they have removed the background color from the product images. How do they do it? It seems they are doing it on the frontend, since all images are with white background color. javascript jquery css image Share Follow

Quickly remove background in your images
12 Answers Sorted by: 520 You can remove them by: $ (".icha0").css ( { 'background-color' : '', 'opacity' : '' }); Share Follow answered Feb 23, 2012 at 1:09

How To Easily Remove Background From Svg In 2023
Several StudioPress & Genesis child themes use the jQuery script named backstretch to load and display background images. Most of these fade the image in when the page loads. If you want to get rid of the fade in effect you'll need to modify the code which is generally included in the child themes js > backstretch-set.js file.

How to Remove Background With Elements elements
We can use .css () method to change the background-image of the current web page. Using the url () parameter and the function is called the specified url that is we can locate the image path on the method. By using this method we can set the background-image by the property of the element and it needs to specify the complete property value by.

How To Change Background Image In Jquery the meta pictures
so the idea is that when you click on a command image the change of several divs with specific IDs occur. I am trying something like: $("#1").removeAttr('bacground-color');

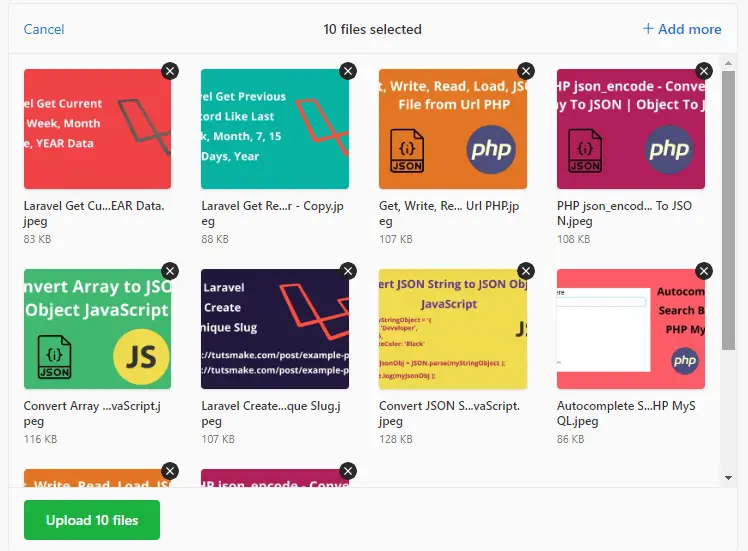
jquery multiple image upload with preview and delete demo Archives
We are handling image background animation by using CSS class selector. Using jQuery we are adding and removing the class on mouse-over and mouse-out events respectively. View Demo HTML Images with jQuery Background Animation These are the image tags in which we have to apply the jQuery remove color animation.

How To Make Remove Background In Johnson Thare2000
Similar to .empty (), the .remove () method takes elements out of the DOM. Use .remove () when you want to remove the element itself, as well as everything inside it. In addition to the elements themselves, all bound events and jQuery data associated with the elements are removed. To remove the elements without removing data and events, use.